
Introduction à la programmation Web : HTML5, CSS3 et JavaScript
Mardi 3 mars 2020
Déroulé du mardi 03/03/2020, 10h-17h
Point d’entrée https://diu-eil.univ-lyon1.fr/bloc1/bloc1v2/WEB/
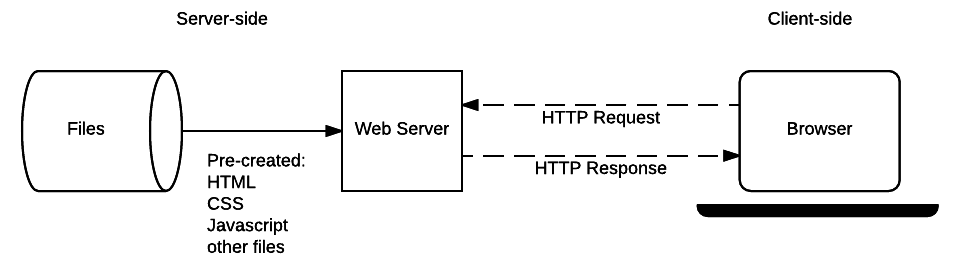
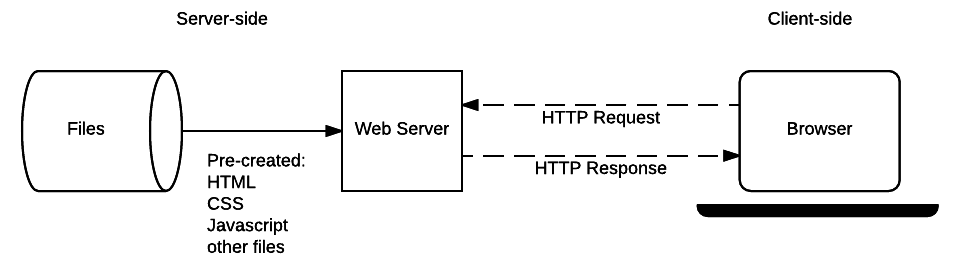
Serveur Web : répond aux requêtes HTTP, il sert des pages HTML et tous les fichiers statiques (images, CSS, JavaScript), gère la sécurité, le cache :

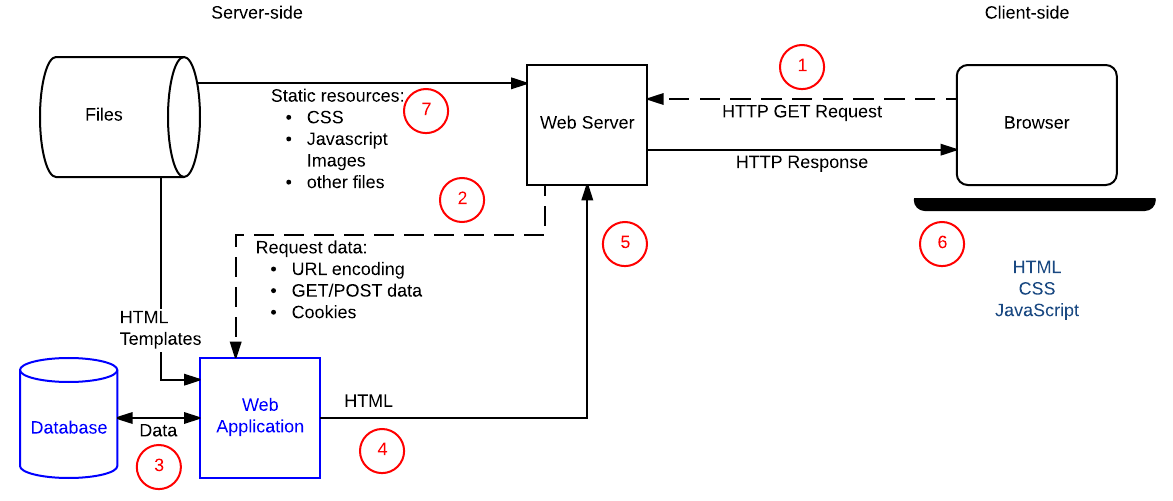
Serveur (Web) d’application : génère des pages, gère des applications. PHP-FPM pour PhP, Apache TomEE, Jetty en Java, Flask et Django en Python, Node.js en JavaScript etc.

Question : pourquoi garder le serveur web si celui d’application fait tout ?
Le tryptique de la programmation Web
HTML5, CSS3 et JavaScript

Et ça bouge toujours et encore ! E.g., Download the new Microsoft Edge based on Chromium

Un petit extrait !
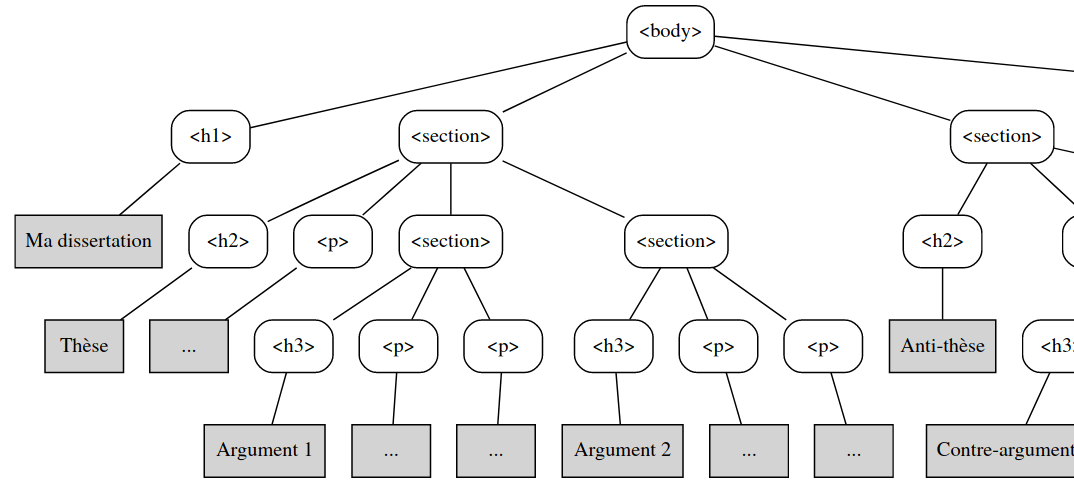
HTML est un format textuel. Les balises sont des codes qui servent à indiquer le rôle du texte balisé. Les balises confèrent une structure d’arbre au document (voir chez PAC).
<!DOCTYPE html>
<html lang="fr">
<head>
<title>Titre du document</title>
<meta charset="utf-8"/>
</head>
<body>
...
</body>
</html>Pour la séparation fond/forme, voir http://www.csszengarden.com/
<p><h1>, <h2>…, <h6><section>
<main>, <article>, <aside>, <header>, <footer>, <nav> (voir chez PAC)
<em>, <strong>, <dfn>, <cite>, <q>
<b>, <i>, <u><code>, <kbd>, <samp>, <var><ins>, <del>Définition : selon Wikipedia, la prose est : la forme ordinaire de l’expression verbale.
<ul>, <ol> et <li><a>, les images <img>, les vidéos <video><table>, <thead>, <tbody>, <tfoot>, <tr>, <th> et <td> (voir chez PAC)<label>, <input>, <select>, <option>, <textarea>, <button> et <form> (voir chez PAC)<form action="#">
<div>
<label for="name">Nom :</label><input id="name">
</div>
<div>
<label for="gname">Prénom :</label><input id="gname">
</div>
<button>Click</button>
</form>em { font-weight: bold ; color: blue }
cite { font-weight: bold ; color: blue }
/* le contenu des balises <em> et <cite> devrait être en gras et bleu */Validateur W3C https://jigsaw.w3.org/css-validator/
font-style, font-weight, font-variant, font-family, font-sizecolor, background-colortext-alignTexte d’exemple pour montrer de très très belles choses.
On peut sélectionner les éléments où appliquer les règles :
element { /* règles */}id, un identifiant HTML supposé unique
#identifiant { /* règles */}class, un nom de style CSS
.maClasse { /* règles */}* pour sélectionner tous les élémentsarticle.post { /* tout <article> de la classe 'post' */ }
.funny { /* tout élément de la classe 'funny' */ }
ol#contents { /* toute <ol> avec l'id 'contents' */ }
#contents { /* tout élément avec l'id 'contents' */ }On peut combiner ces sélecteurs de base en sélecteurs complexes (voir chez PAC)
X, Y { /* s'applique à tout X ou à tout Y*/ }
X Y { /* s'applique à tout Y situé à l'intérieur d'un X*/ }
X > Y { /* s'applique à tout Y situé directement à l'intérieur d'un X */ }
X + Y { /* s'applique à tout Y situé immédiatement après un X */ }
X ~ Y { /* s'applique à tout Y situé après un X */ }q { font-style: italic; }
q em { font-weight: bold; }
q strong { text-decoration: underline; }
body>h1 { text-align: center; }
h1 + * { font-variant: small-caps; }
ul ul li { font-size: 80%; }:first-child : élément qui est le premier enfant de son parent:last-child : élément qui est le dernier enfant de son parent:nth-child(i) : élément qui est le i-ème enfant de son parent:first-of-type : premier élément sélectionnéLes sélecteurs CSS sont standardisés et réutilisés, par exemple par https://developer.mozilla.org/en-US/docs/Web/API/Document/querySelector

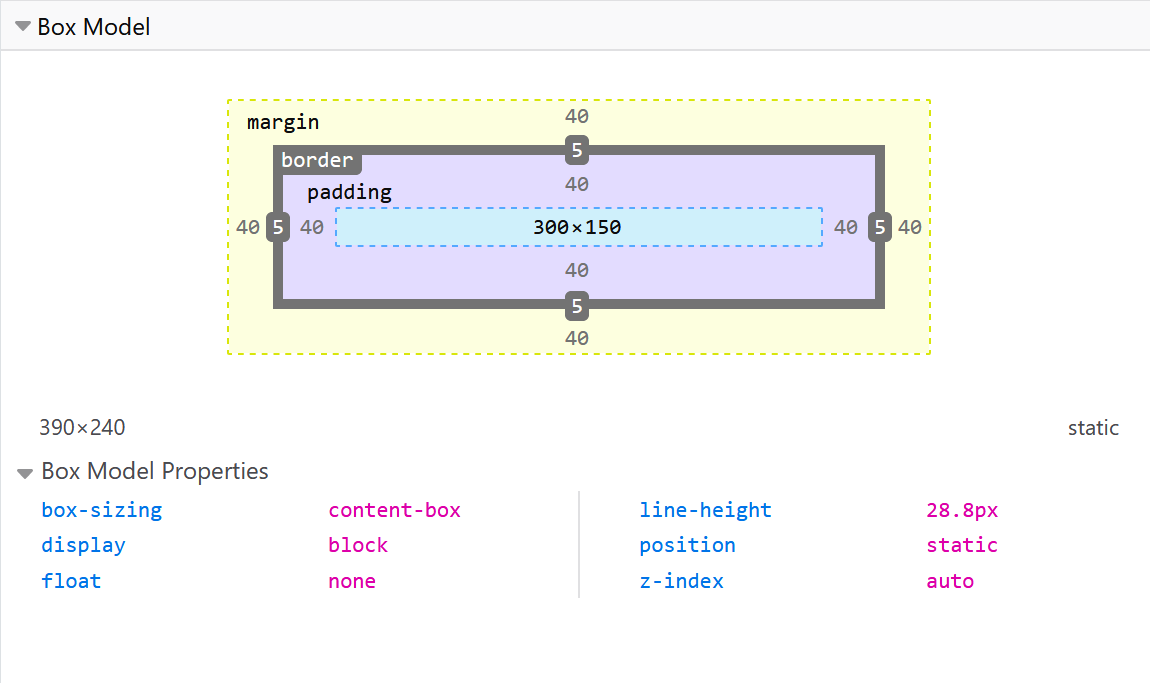
Deux grands types d’affichage:
<span> (la balise neutre inline), <a>, <img>, <strong>, etc.<div> (la balise neutre block), <section>, <form>, <nav>, <p>, <table>etc.Il faut lire horizontal = sens de lecture et vertical = sens perpendiculaire
La propriété [display: val permet de spécifier le comportement :
inline et blockinline-block : inline mais avec un contenu blocktable : pour se comporter comme un <table> (et idem pour table-cell, table-row etc.)flex : comme un block mais organisé selon un conteneur flexiblegrid : comme un block mais dans une grille 2D controllée en CSSI’m a paragraph
I’m a paragraph too
I’m a word I’m a word too.La propriété position: val permet de spécifier le positionnement :
static : la valeur par défautrelative : par rapport à la position normalefixed : fixe par rapport à la fenêtre du navigateurabsolute : relatif au dernier ancêtre positionnésticky : est relatif puis fixéC’est tout un métier (de web designer)… et souvent un cauchemar pour les développeurs
Des origines à ECMAScript 6 (2015). Quelques caractéristiques :
Sur plusieurs points, assez proche de Python mais naturellement fait pour la programmation événementielle/asynchrone
JavaScript permet de modifier dynamiquement les pages et d’ajouter des comportements aux intéractions avec l’utilisateur
Le DOM fait le lien entre JavaScript et les documents (HTML, SVG, XML) :
Voir Introduction to the DOM et Document Object Model (DOM)
Il existe trois façon différentes d’associers des traitements à des événements du navigateur :
// permet d'associer plusieurs handlers, mais difficile de les supprimer
object.addEventListener("click", myScript);Il y a des événements pour tout.
Voir w3school pour onclick.
Blabalk
document.addEventListener("DOMContentLoaded", () => {
let heading = document.createElement("h1");
let heading_text = document.createTextNode("Big Head!");
heading.appendChild(heading_text);
document.body.appendChild(heading);
});
function replace_btn() {
this.value = prompt('Saisir une valeur');
}
document.getElementById('demo').onclick = replace_btn;Question : que fait ce code ?
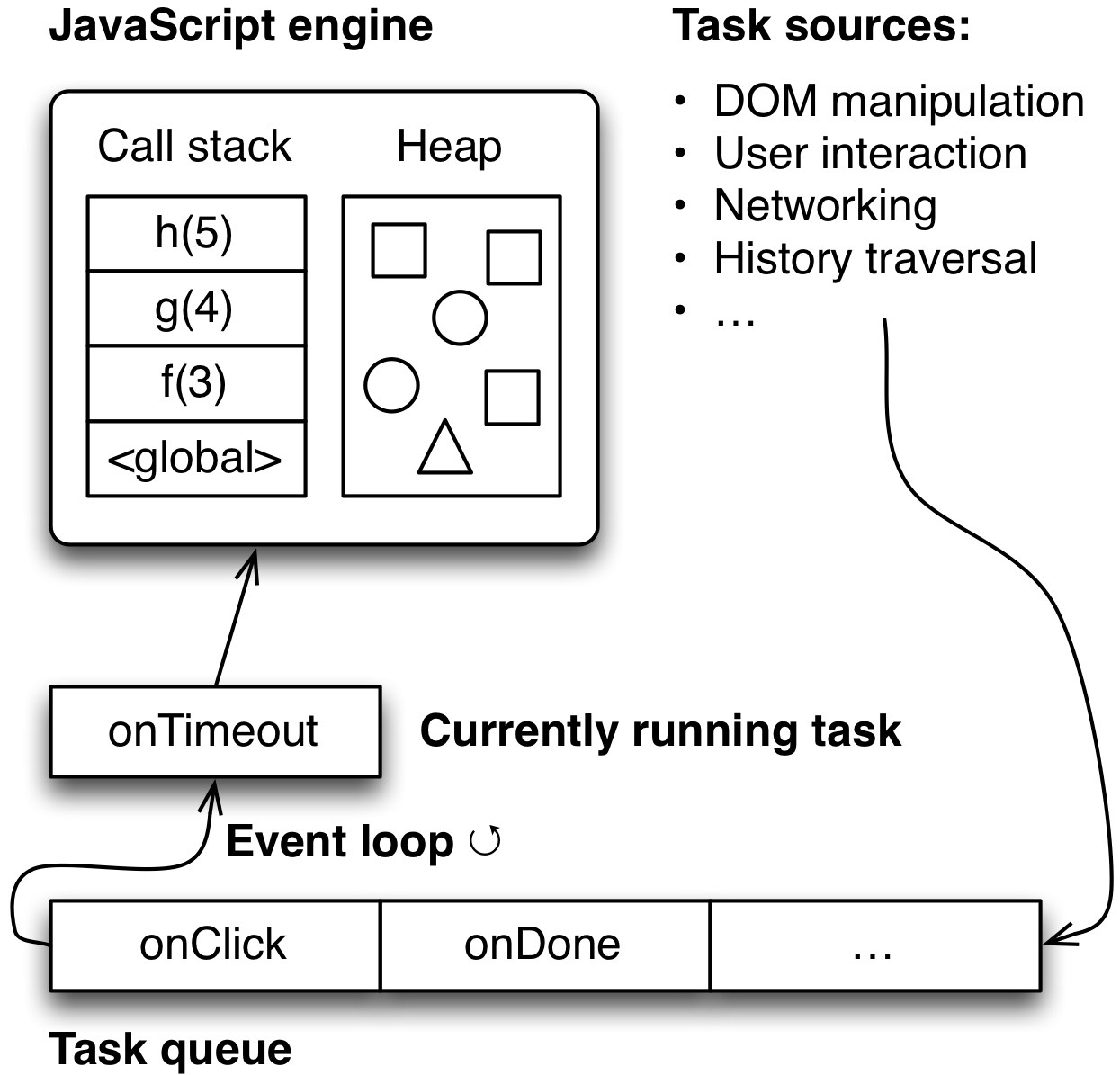
Voir What the heck is the event loop anyway?, In The Loop et The browser event looptarget="_blank"} (source de l’image).

La boucle d’événement, grossièrement
Exemple avec setTimeout
console.log('Start'); // (A)
setTimeout( // (T1)
() => console.log('Call back #1') // (CB1)
, 3000);
console.log('Middle'); // (B)
setTimeout( // (T2)
() => console.log('Call back #2') // (CB2)
, 1500);
console.log('End'); // (C)Voir javascript.info, Chap. 11, Overview of Events and Handlers et Callback function, Using Callbacks
Exemple AJAX avec l’API fetch
function chargeInsere(rendu) {
return (url, id) =>
fetch(url)
.then(x => x.json())
.then(rendu)
.then(str => {document.getElementById(id).innerHTML= str;});
}Crédits images
Wikimedia Commons, Mozilla Developper Network, Node.js®, Ethan Bradley et Axel Rauschmayer. Pierre-Antoine Champin
Licence